働き方の多様化が進み、とくにグローバル企業では、英語や日本語以外の言語を使用される方が混在している環境も増えてきました。そうした環境では、ネットワーク機器からのエラーページがそれぞれの国の言葉になっていれば、情報システム部の運用負荷を減らせる可能性が高いでしょう。
しかしながら、たとえばPAN-OSやPrisma AccessのURLフィルタリング機能で提供されるブロックページはデフォルトでは英語のみです。PAN-OSでURLフィルタリングなどによるブロック画面を実際に複数言語に対応しようとしても、設定でアップロード可能なHTMLファイルは1つに制限されていますから、それぞれの言語のHTMLファイルを作成して用意するわけにはいきません。「多言語に対応した単一のHTMLファイル」を用意する必要があります。
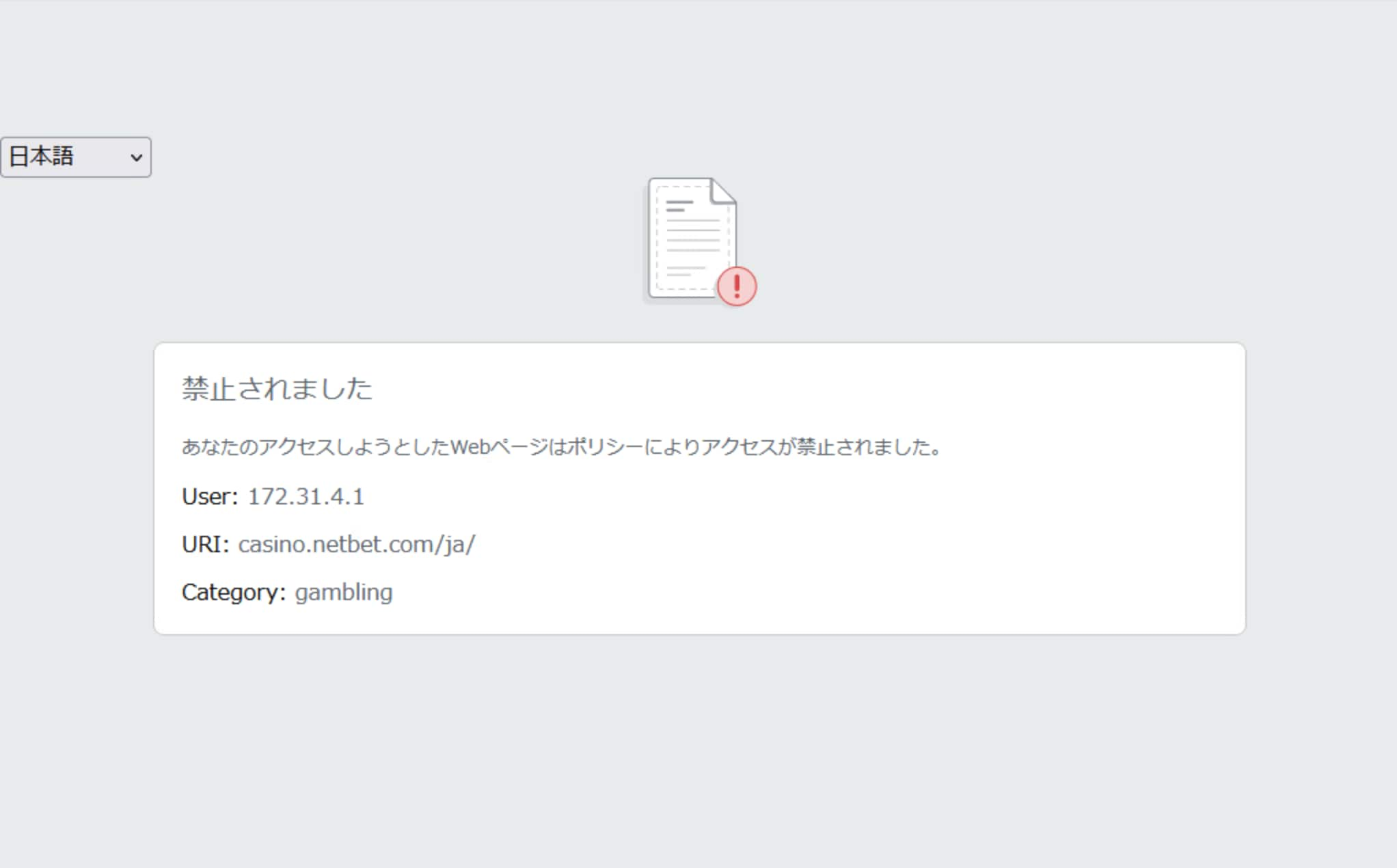
図1. URLフィルタリング機能が生成したブロックページ そこで本稿では、サンプルとして上図のようにURLフィルタリングのブロック画面をカスタマイズし、JavaScriptでブラウザの言語設定を取得して自動的にその言語でのメッセージを表示する方法を紹介します。この方法は後述するさまざまな応答ページに応用できますのでぜひ参考にしてください。
まず、JavaScriptで言語設定を取得します。
var currentLanguage = window . navigator . language . split ( '-' ) [ 0 ] ;
ここでは、変数
currentLanguage ja-JP 」のようにハイフンが含まれている場合もあるので、ハイフンで
split
次に、言語ごとの文言を用意します。今回はこのサンプルのために機械翻訳で訳したものを使っていますが、実務で使う場合は内容が正しいか確認してください。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
var texts = {
ja : {
title : '禁止されました' ,
description : 'あなたのアクセスしようとしたWebページはポリシーによりアクセスが禁止されました。' ,
} ,
en : {
title : 'Forbidden' ,
description : 'The web page you attempted to access has been denied access by policy.' ,
} ,
zh : {
title : '禁忌' ,
description : '你试图访问的网页已被政策禁止。' ,
} ,
de : {
title : 'Verboten' ,
description : 'Die Webseite, auf die Sie zuzugreifen versucht haben, wurde durch eine Richtlinie gesperrt.' ,
} ,
fr : {
title : 'Interdite' ,
description : 'La page web à laquelle vous avez essayé d' +"'" +'accéder a été interdite par la politique.' ,
} ,
es : {
title : 'Prohibido' ,
description : 'La página web a la que ha intentado acceder ha sido bloqueada por política.' ,
} ,
} ;
フランス語のようにシングルクオートを含むことがある言語は、赤字の部分のようにきちんとエスケープしましょう。
言語設定された部分はHTMLの下記のパートの変数
$ { title } $ { description }
< title > $ { title } < /title >
< meta name ="description" content ="${description}" />
意図しない言語で表示されたときにプルダウンメニューで言語を選択できるようにするため、HTMLの
select
< select id ='select' onchange ="updateLanguage(this)" >
< option value ='ja' > 日本語< /option >
< option value ='en' > English < /option >
< option value ='zh' > 中文< /option >
< option value ='de' > Deutsch < /option >
< option value ='fr' > Fran çais < /option >
< option value ='es' > Espa ñol < /option >
< /select >
のようにプルダウンメニューを作っておきます。実際には下記のようなプルダウンメニューになります。
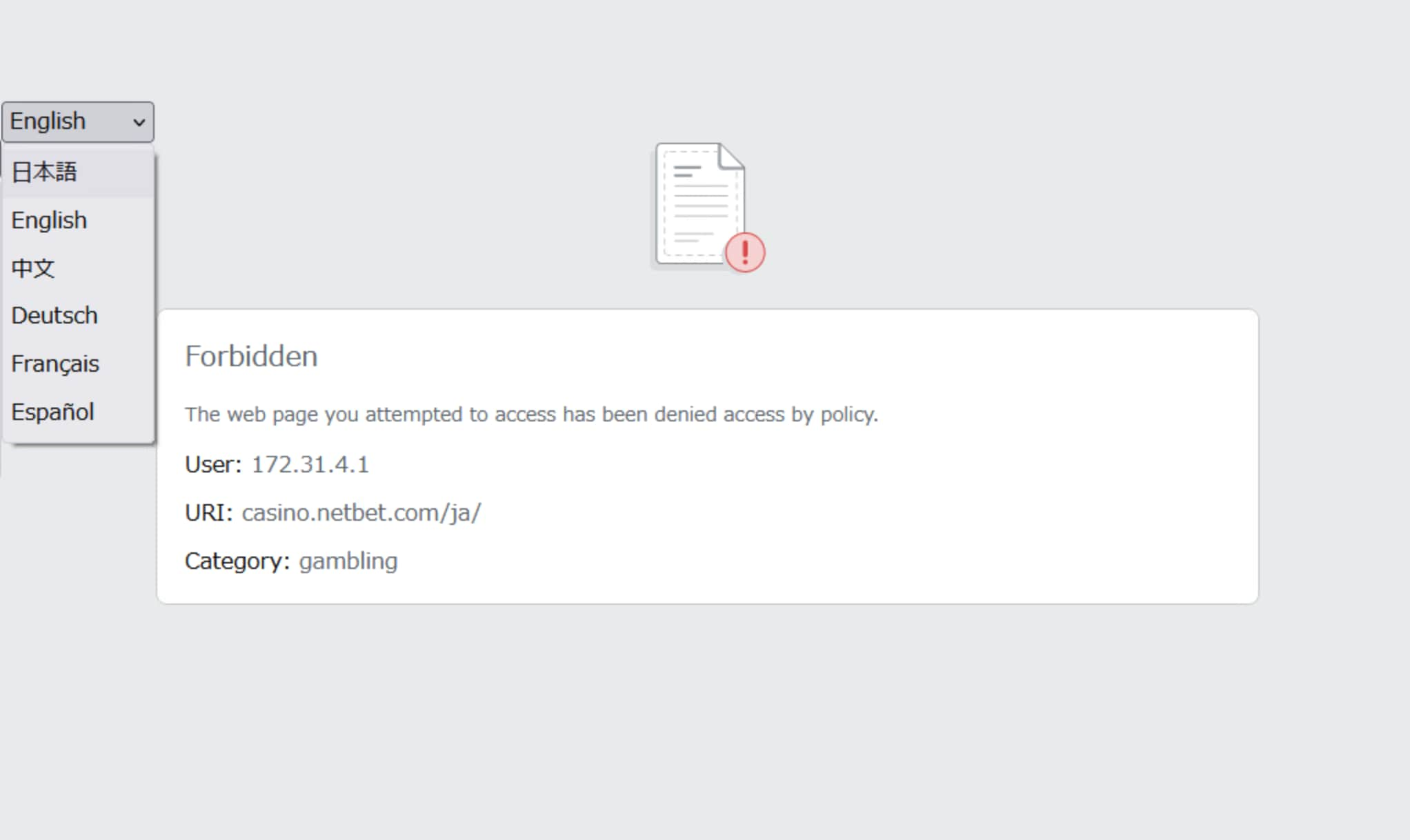
図2. プルダウンメニューで言語を切り替えられるようになった そしてブラウザで表示したときに現在のブラウザの言語設定を選択された状態にするために、JavaScriptで
// 言語を選択状態にする
options . forEach ( option => {
if ( option . value === currentLanguage ) {
option . selected = true ;
}
} ) ;
のように現在の言語と一致したときに
selected
選択された言語で表示させるために、ドキュメントオブジェクトモデル (Document Object Model=DOM)にテキスト文字列をセットするのを忘れないようにします。
// DOMにテキストをセット
document . getElementById ( 'title' ) . innerText = texts [ currentLanguage ] . title | | texts . ja . title ;
document . getElementById ( 'description' ) . innerText = texts [ currentLanguage ] . description | | texts . ja . description ;
ユーザーがプルダウンメニューで言語を変更したときには、関数
updateLanguage
// 言語を変えたときはcurrentLanguageをアップデート
function updateLanguage ( obj ) {
var idx = obj . selectedIndex ;
var currentLanguage = obj . options [ idx ] . value ;
document . getElementById ( 'title' ) . innerText = texts [ currentLanguage ] . title ;
document . getElementById ( 'description' ) . innerText = texts [ currentLanguage ] . description ;
} ;
このように、簡単なHTMLとJavaScriptで1つのHTMLで表示させる内容を変えられるようにすることでファイルの管理が1つですむメリットがあるほか、対応したい言語が増えたときにも柔軟に対応できるようになります。
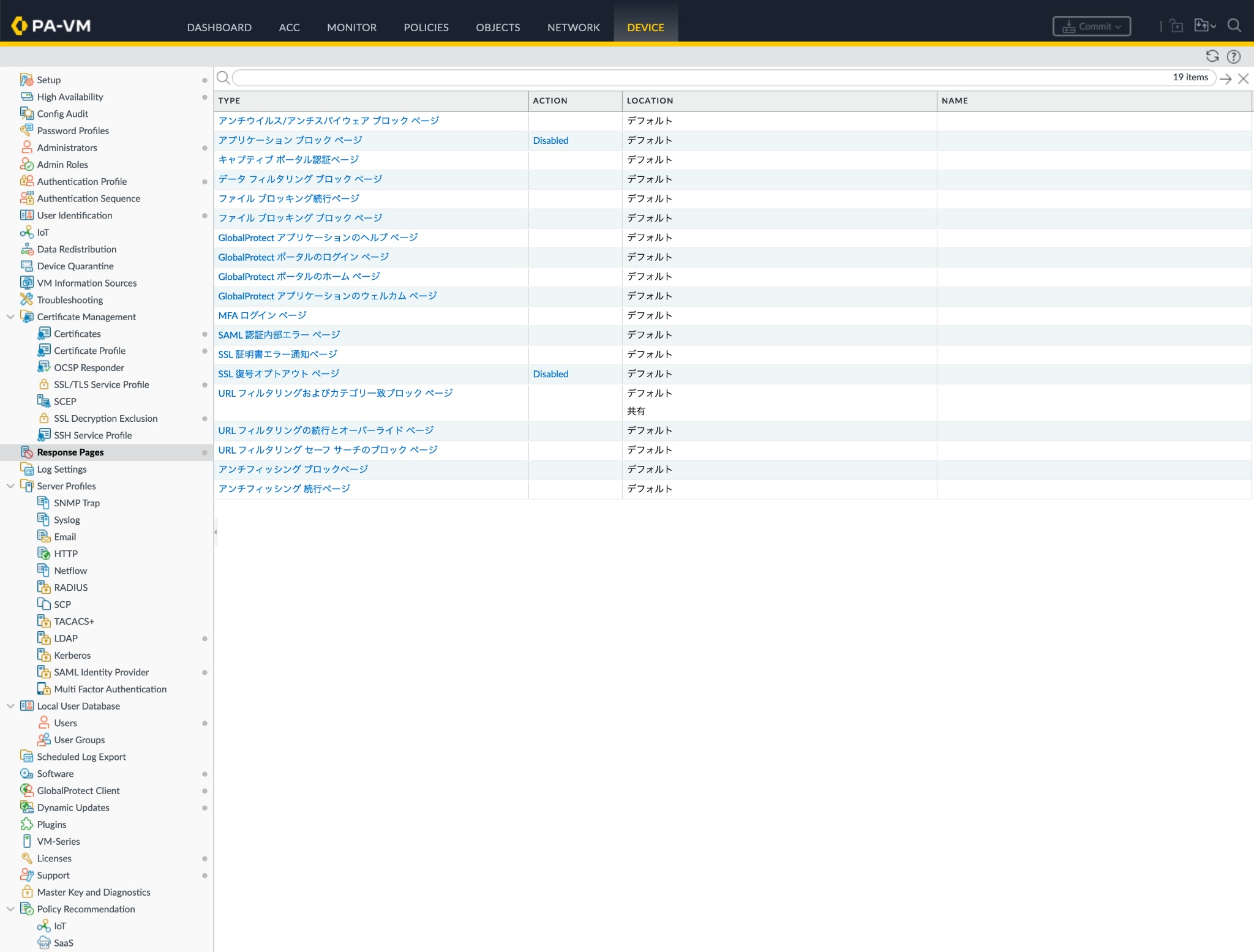
この例ではURLフィルタリングのブロックページを例にしましたが、PAN-OSの管理画面のDEVICE → Response Pages (図2)からもさまざまなHTMLを設定できますので、他の部分のHTMLのカスタマイズにもこの方法は応用可能です。クールなブロックページの作成にぜひチャレンジしてみてください。
間違ってもブロックページからマルウェア感染を引き起こすような細工をしてはいけませんよ。
図3. PAN-OS 管理画面の Device タブから Response Pages を選んだところ。多数のページを多言語対応にした 本稿で紹介したHTMLサンプルについてのご質問があれば、弊社までお気軽にお問い合わせ ください。